Simulación del lanzamiento de un dado con un display 7 segmentos.
Cuando pulsamos el botón, simulamos lanzar el dado, va rodando hasta que para en una cara.
Código:
//array con los pines donde van conectados los segmentos
int ledPins[] = {2, 3, 4, 5, 10, 9, 8, 7}; //los pines se pueden cambiar según
//sea la conexión mas adecuada en la placa
int pulsador=6; //conectaremos el pulsadoral pin 6
int die[6][8]={
/* array con las combinaciones de encendido/apagado para cada núnero
pin 2
**********
8 * *3
* 9 *
**********
7 * *4
* *
********** * 5
10
*/
//1
{0,1,1,1,0,0,0,0},
//2
{1,1,0,1,1,1,0,1},
//3
{1,1,1,1,1,0,0,1},
//4
{0,1,1,1,0,0,1,1},
//5
{1,0,1,1,1,0,1,1},
//6
{0,0,1,1,1,1,1,1},
};
/*
usamos waitTime para simular un tiempo en el que el
dado está rodando indicando las diferentes caras
*/
float waitTime=1;
void setup(){
//Configura cada pin como salida
for(int i=0;i<8;i++){
pinMode(ledPins[i],OUTPUT);
}
pinMode(pulsador,INPUT); //Configura el pulsador como entrada
/*Genera una semilla en la función random. Usamos el valor de
A0, cuando no está conectado a nada, Nos aporta una señal
electrica debido al ruido. Ésta será aleatoria y no va bien
para nuestro caso
*/
randomSeed(analogRead(A0));
}
void loop(){
//reinicia el tiempo de espera
waitTime=2;
/*
Imaginamos que el dado cuando se tira va rodando
mostrando las distintas caras. El giro cada vez
es mas lento, hasta que se detiene
*/
while(waitTime<1000){
/*
Genera valores aleatorios.
The die value can be 1 to 6, in the array it's
die[0] to die[5]. random(0,6) generate a value
between 0 to 6, that would be 0 to 5 in effect.
*/
int value;
value=random(0,6);
//Muestra el valor del dado
displayDie(value);
/*
See why waitTime have to be float? If it's an integer,
multiply it by 1.3 will make it lose everything behind
the decimal mark. We use 2 as the starting value,
2*1.3 should be 2.6, losing the fractional parts means
it'll be 2 in the end, so 2*1.3=2! It'll
*/
waitTime=waitTime*1.3;
delay(waitTime);
}
/*
Now the die is stable, wait untill the tilt switch is
activated again. ts.pressed() stops the whole program
until it's activated.
*/
while (digitalRead (pulsador)==0){
delay(10);
}
}
void displayDie(int num){
//Show the die value by turning on/off the right leds
for(int i=0;i<8;i++){
digitalWrite(ledPins[i],die[num][i]);
}
}
lunes, 21 de enero de 2019
sábado, 19 de enero de 2019
Bloque 3: Tocadiscos binario
Programa "Tocadiscos binario"
/* incluimos el fichero en el que aparecen las notas relacionadas con su frecuencia*/
#include "pitches.h"
int piezo=8; //el piezo lo conectaremos en el pin digital 8
int sensorVal[3]; //En esta variable se irán almacenando os valores de los 3 sensores de IR
int frontera=500; //Fijamos el limite a a partir del que consideramos negro o blanco el color de lectura
int salida=0; //en salida iremos guardando el valor en binario de la combinación de los tres sensores
void setup() {
pinMode(piezo,OUTPUT);
Serial.begin(9600);
}
void loop() {
// almacenamos las lecturas de los sensores
sensorVal[1]=analogRead(A1);
sensorVal[2]=analogRead(A2);
sensorVal[3]=analogRead(A3);
// Podemos imprimir el valor de las lecturas para comprobar los límites
// (por si hubiera que cambiar la frontera)
//Serial.print(sensorVal[1]);Serial.print(" ");
//Serial.print(sensorVal[2]);Serial.print(" ");
//Serial.println(sensorVal[3]);
/* Iremos comprobando los valores de las lecturas y dependiendo de si son altas
o bajas y su combinación obtendremos los valores de la salida:
Sensor1 sensor2 sensor 3 Salida
0 0 0 0
0 0 1 1
0 1 0 2
0 1 1 3
1 0 0 4
1 0 1 5
1 1 0 6
1 1 1 7
*/
if ((sensorVal[1]>frontera)&&(sensorVal[2]>frontera)&&(sensorVal[3]>frontera)){
salida=0;}
if ((sensorVal[1]>frontera)&&(sensorVal[2]>frontera)&&(sensorVal[3]<frontera)){
salida=1;}
if ((sensorVal[1]>frontera)&&(sensorVal[2]<frontera)&&(sensorVal[3]>frontera)){
salida=2;}
if ((sensorVal[1]>frontera)&&(sensorVal[2]<frontera)&&(sensorVal[3]<frontera)){
salida=3;}
if ((sensorVal[1]<frontera)&&(sensorVal[2]>frontera)&&(sensorVal[3]>frontera)){
salida=4;}
if ((sensorVal[1]<frontera)&&(sensorVal[2]>frontera)&&(sensorVal[3]<frontera)){
salida=5;}
if ((sensorVal[1]<frontera)&&(sensorVal[2]<frontera)&&(sensorVal[3]>frontera)){
salida=6;}
if ((sensorVal[1]<frontera)&&(sensorVal[2]<frontera)&&(sensorVal[3]<frontera)){
salida=7;}
Serial.println(salida);
// Dependiendo de la salida se toca una nota u otra
if (salida==0){
noTone(piezo);
}
if (salida==1){
tone(piezo, NOTE_C4);
delay(10);
}
if (salida==2){
tone(piezo, NOTE_D4);
delay(10);
}
if (salida==3){
tone(piezo, NOTE_E4);
delay(10);
}
if (salida==4){
tone(piezo, NOTE_F4);
delay(10);
}
if (salida==5){
tone(piezo, NOTE_G4);
delay(10);
}
if (salida==6){
tone(piezo, NOTE_A5);
delay(10);
}
if (salida==7){
tone(piezo, NOTE_B5);
delay(10);
}
}
viernes, 11 de enero de 2019
miércoles, 9 de enero de 2019
Escuela de Pensamiento Computacional. Bloque 3
(Lee TODA la entrada antes de comenzar a hacer los ejercicios)
Vamos a trabajar durante 5 ó 6 sesiones continuando con la programación con Arduino.
1ª sesión
1. Lee el primer punto "leyendo señales analógicas" y realiza el ejercicio que se propone.
Haz el ¡SIGUE EXPERIMENTANDO!
Haz el ¡SIGUE EXPERIMENTANDO!
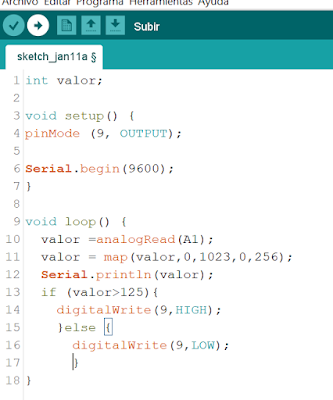
2. Emplea la sentencia if para convertir el potenciómetro en un interruptor. Si el valor leído es mayor que un valor determinado (umbral), enciende el LED, si es menor lo apaga.
os recuerdo que la sentencia if tiene esta sintaxis:
if (condición){
sentencias1;
sentencia2;
}
Cuando acabes crea un documento del Google y súbelo a tu blog. Llámalo "primera sesión bloque3"
Haz capturas de imagen para documentar el ejercicio.
Haz capturas de imagen para documentar el ejercicio.
2ª sesión
Lee el punto "escribiendo señales analógicas" del apartado CONCEPTOS del Bloque 3
1. Debes hacer el ejercicios aparece de ejemplo en el curso (ejemplo 3.2). Todos los ejercicios deben estar explicados (documentados)
2. Sigue experimentando:
Intenta hacer que el LED se apague poco a poco después de que alcance el brillo completo, en lugar de apagarse de repente. A esto lo llamamos una luz de respiración (breath).
3. ¿Se puede cambiar la velocidad de la "respiración" para que se apague más rápido o más lento?
4. ¿Se puede utilizar un potenciómetro para controlar el LED? Recuerda la diferencia entre analogRead() y analogWrite().
Si no das con la solución pincha aquí
Cuando acabes, crea un documento del Google y súbelo a tu blog. Llámalo "segunda sesión bloque3"
3ª sesión
Lee el punto "sensor de luz" del apartado CONCEPTOS del Bloque 3
Todos los ejercicios deben estar explicados (documentados)
1. Haz el ejercicio del Ejemplo 3.3.
¡Sigue experimentando!.
2. Para saber más sobre el sensor de luz, haz click en la referencia sensor de luz.
Intenta hacer la lámpara automática que hemos mencionado anteriormente. Cuando la lectura del sensor es más baja que un valor concreto o umbral, la luz se enciende. De lo contrario, se apaga. Utiliza un LED para simular la lámpara.
3. Emplea el sensor de luz para hacer sonidos con un piezo. Recuerda asignar los valores correctamente.
4. Haz el ejercicio del Ejemplo 3.4.
Si no te sale pulsa aquí.
No hace falta que realices el apartado de calibración de sensores, a no ser que tengas problema con la calibración.
Cuando acabes crea un documento del Google y súbelo a tu blog. Llámalo "tercera sesión bloque3"
4ª sesión
Lee los puntos "Puerto serie", "Enviando al ordenador" y "Recibiendo del ordenador" del apartado CONCEPTOS del Bloque 3
Todos los ejercicios deben estar explicados (documentados)
1. Haz el ejercicio 3.5
2. Haz el ejercicio 3.6
¡Sigue experimentando!.(el de la imagen)
3. Para saber más, haz click en la referencia comunicación serie.
Declara una variable para almacenar el valor mapeado del sensor (emplea la función map()). Envía por el puerto serie ambos valores y comprueba como cambian cuando modificas la luz en el sensor.
Cuando acabes crea un documento de Google y súbelo a tu blog. Llámalo "cuarta sesión bloque3"
El segundo ¡Sigue experimentando! de "Recibiendo del ordenador" no es necesario que lo hagas.
5ª y 6ª sesión
Cuando acabéis con los CONCEPTOS, comenzaremos con los PROYECTOS. Echad una ojeada a los siete y realizad el que más os guste.
Cuando acabes crea un documento del Google y súbelo a tu blog. Llámalo "quinta sesión bloque3"
Todos los ejercicios deben estar explicados (documentados)
Suscribirse a:
Entradas (Atom)